TRITONED CAPSTONE
A REDESIGN OF AN EDUCATION PORTAL
SUMMARY
As a UCSD student, I was constantly frustrated with the design of the university's education portal. I decided to analyze, research and design my own version of the portal. As the UX designer and researcher for this project, I conducted a case study for UCSD's education portal for students, redesigned it into a wireframe and prototype, conducted a user test, and coded a mobile version of the prototype. Through two 3 month periods, I underlined the current website's largest problems, designed a solution and tested it in the field. The largest challenge I faced was making sure my design was in line with government regulations regarding ADA and other rules.
SCOPE
Role: UX Designer and Researcher
Date: March 2017 - June 2017, September 2017 - December 2017
Skills: Analysis, Interviewing, Wireframing, Prototyping, Coding
Tools: Sketch, InVision, HTML
Deliverable: Case Study, Wireframes, Prototype, Coded Prototype (Mobile), UX User Test Report
PROCESS
Conducting the CASE STUDY
THE INITIAL ANALYSIS
On the home page above, there is a “UC San Diego TritonEd” button and a “Home” button. Similar to most websites, the title of the website, “UC San Diego TritonEd”, is used as a way to access the home page; however, in this example, the user is re-directed to the home page in a separate window. On the other side of the home page exists the “Home” button, which also directs the user to the homepage, but stays in the same window. Not only do the two buttons confuse the user by accomplishing different tasks (opening in a new window vs staying in the same window), but the buttons are also in contrasting locations. The user may not be able to even find the “Home” button due to its isolation in location. I believe the designers wanted to include a navigation bar that was close to the account (“Christian Olmstead” in this case), so the user would open the Home Button quickly.
On the home page above, there is a “UC San Diego TritonEd” button and a “Home” button. Similar to most websites, the title of the website, “UC San Diego TritonEd”, is used as a way to access the home page; however, in this example, the user is re-directed to the home page in a separate window. On the other side of the home page exists the “Home” button, which also directs the user to the homepage, but stays in the same window. Not only do the two buttons confuse the user by accomplishing different tasks (opening in a new window vs staying in the same window), but the buttons are also in contrasting locations. The user may not be able to even find the “Home” button due to its isolation in location. I believe the designers wanted to include a navigation bar that was close to the account (“Christian Olmstead” in this case), so the user would open the Home Button quickly.
In addition to the confusion felt between these two buttons, the TritonEd website has another “home” button under the notifications bar under “Christian Olmstead”. The top button looks like a home button and when the user scrolls over it, they are prompted with “blackboard home”. This interaction creates yet another problem because if the user clicks on that home button, the user is directed to a different “home page”. Instead of the central home page, they are sent to a page inside the navigation bar module with access to a calendar and a “recently graded” list. I believe the designers were aiming to create a central notification center to aid in helping students know how to see new messages; however, the user might be confused in the multiple home buttons UCSD TritonEd presents.
Finally, the user may be confused with the main navigation bar throughout multiple course pages. Under “Home” there are two notification buttons: “TritonEd” as the homepage and “Notifications Dashboard”. If the user opens a course like below, the user may be confused by the disappearance of “TritonEd” and “Notifications Dashboard”, the addition of another home button that allows the user to scroll through their classes. The designers most likely wanted to create a way to scroll through different courses to help students access courses more easily; however, the inconsistent navigation bar creates possible confusion for clear access to students. This case study will compare how other eLearning software presents navigation through their website and create a solution that attempts to help users with navigating through TritonEd.
A UCSD STUDENT’S EXPERIENCE
A UCSD student who has been using the TritonEd website for four years was directed to open a course and change courses. They used the course home button in the secondary navigation; however, when prompted to go back to the homepage, they clicked the “UC San Diego TritonEd” button in the top left and replied saying “I hate that it opens in a new tab”. When shown the right hand “home button”, she was shocked to learn that Home button existed. When prompted to open the notification bar, and click that button, she replied, “I’ve never clicked that button and this is no use to me”. This data further shows how the multiple home buttons are not only confusing to the user, they are non-existent. This user was in awe of the home button in the right hand corner of the navigation bar, but said “it’s in a weird place on the page and I’ve never seen it”. After analyzing how the TritonEd website can be confusing, let’s look at how other websites accomplish similar tasks.
COMPETITIVE ANALYSIS: COMPARISON OF POPULAR ONLINE E-LEARNING SOFTWARES
One popular coding eLearning site is “Udacity”. Once logging in, the user sees the singular home button signifying the home of courses. The other buttons are for discovering new course (open in a new-pop up window), the Udacity website (open in a new-pop up window), and discussions (open in a new-pop up window). Udacity’s simple side navigation bar allows for the user to understand where they are in the site and where they can go next. The only confusing aspect of this site is how the “Udacity” button is blue and hence signals that it is the current page, which is inaccurate.
Another good example of an eLearning software is KHANACADEMY. Rather than a vertical navigation bar like Udacity, KHANACADEMY approaches their navigation bar by using a single header with the subjects users are able to take classes in along with a search bar. In addition, if the user opens Biology, they have a secondary navigation of “Explore”, “Classes”, and “Practice”. KHANACADEMY’s simple navigation bar for all their classes as well as a second navigation bar allows for the user to easily understand how to maneuver the website. KHANACADEMY is able to list all their courses on one drop-down menu. TritonEd might not be able to do that because of the large diversity of classes; however, they could implement a similar system.
A PROPOSED SOLUTION



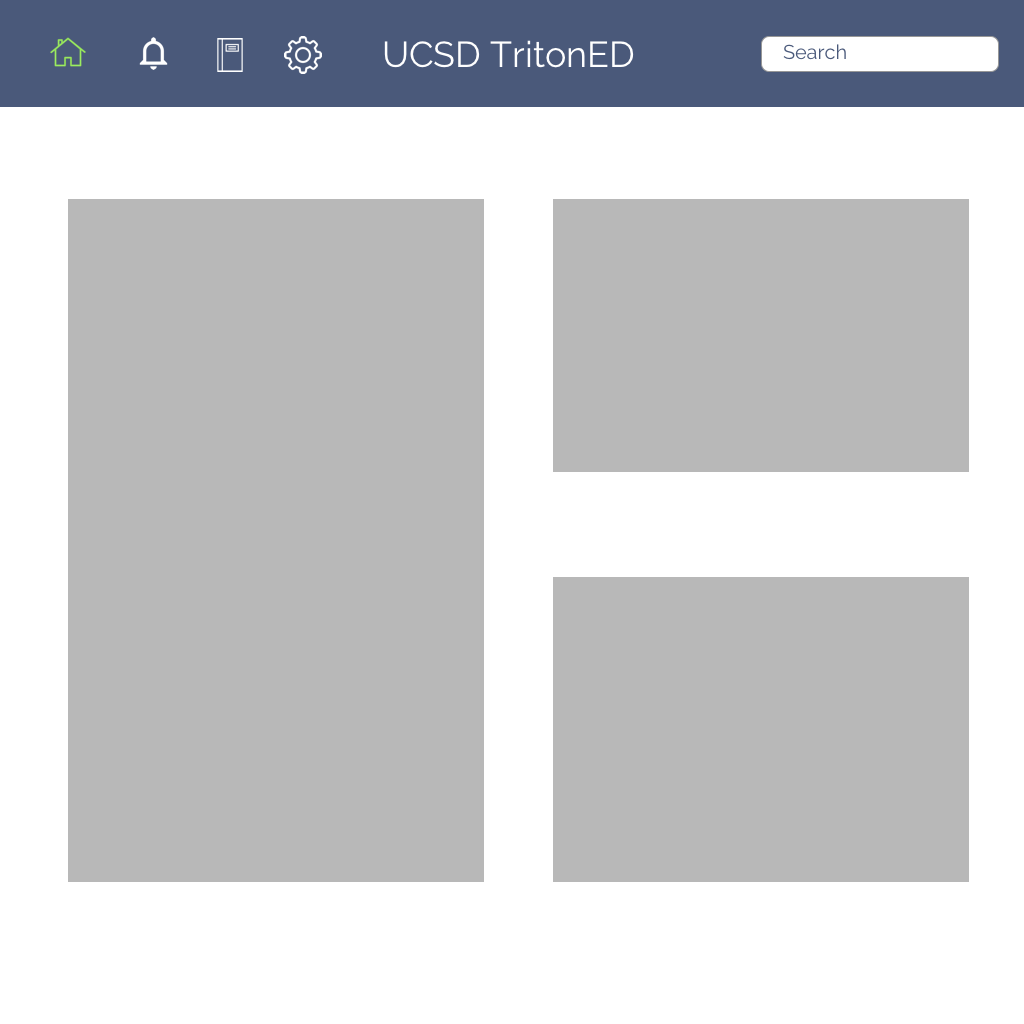
To increase the consistency of metaphor inside TritonEd’s website, the proposed solution includes a main navigation bar that would be on all pages. This navigation bar has a central home button (in green) that would allow the user to always have access back to the home screen at any time. In addition, it would open in the same tab, so that the users would never have to open another tab to navigate back home. The other navigation bar buttons are notifications for grades, announcements, and the calendar, a courses tab, and a settings tab.
The notification drop-down menu allows for quick access to the tools the original notification bar had. After asking another user, she pointed to the current notification bar and said, “I never use any of this but grades.” Rather than having isolated navigation bars for the notifications, account, and home, this design allows for everything to be central. It is based on how KHANACADEMY keeps all their courses central with extra navigation bars underneath individual pages
Finally, the solution also has the current courses the user is taking (i.e. Spring 2017 courses) for ease of access on each webpage. The user will most likely need the current courses the most, so this will allow the user to refer to those courses wherever they are in the site. The user will have the ability to see all the courses they have taken throughout their college career, but this is will also allow each user to have a specialized navigation bar that helps them gain quicker access to their courses’ resources.
THE REDESIGNED PROTOTYPE
INVISION WEB PROTOTYPE
In this redesign of the UC San Diego TritonEd e-learning software, I designed a new way for the site to allow the user to find the home button. Rather than having two home buttons on the home page, I made a single home page next to the main navigation bar. This home button is seen on every single page including course-specific pages. Additionally, the alerts are next to this home button rather than on the opposite side of the site. This re-design allows for the user to better understand where they are in the site and how to get back to the home page. Additionally, when a user is on a course-specific page, they now always have access to the courses in a non-confusing manner. This allow for the user to be able to access their current courses (and their older courses) on any page. Instead of having the navigation bar changing throughout different pages, this re-design’s navigation bar stays consistent on all pages (courses, alerts, home) so that the user can always know how to navigate the site. Overall, this re-design allows for the user to understand their location in the site’s navigation and helps the user understand how all the different aspects of the website interact.
RESPONSIVE, MOBILE WIREFRAMES
After creating a website prototype, I wanted to code a responsive, mobile design of the website. To visualize this, I created a set of wireframes to understand how the web design could become mobile.
CODING THE RESPONSIVE DESIGN
USER TEST REPORT
To actualize these wireframes, I coded a responsive design of the original prototype and the responsive wireframes using bootstrap. After coding, I conducted a user tests as well as a report. There were two users who tested my coded prototype. Below are there task description, each user's results, overall learnings and implemented improvements.
TASK DESCRIPTIONS
1. You want to get to your current course, MGT 103, home page. Find that course homepage.
2. Now that you’re on the MGT 103 homepage, you want to see the course’s announcements. Find MGT 103’s course announcements. What is the title of the most recent announcement for MGT 103?
3. Now that you’re updated on your MGT 103 announcements, you want to go back to the homage page. Go back to the UCSD TritonED homepage.
USER 2 RESULTS
Similar to user 1, user 2 did not use the hamburger menu to find MGT 103 course page. He tried clicking the same part that user 1 did. Instead of clicking the announcement, he went further down the homepage to click the MGT 103 course page. He didn’t appear frustrated, but rather, confused in the lack of navigability. User 2 was able to do task 2 well; however, he felt the directions were vague with words like “find the MGT 103’s announcements”. Although “most recent post” was accurate since there was only 1 post, he was confused and looking for more posts. He did say “Cape & TA/Tutor Evals” when he realized it was the “most recent post.” User 2 was confused because he went from the MGT 103 announcements page to the MGT 103 page and said “oh wait, that’s the course page”. He saw the TritonED button and said “is there a TritonED on the other page?” He went back and saw that there was and clicked it. His feedback on the lack of use of the hamburger menu was that “it could be more distinct in terms of color.
USER 1 RESULTS
Similar to user 1, user 2 did not use the hamburger menu to find MGT 103 course page. He tried clicking the same part that user 1 did. Instead of clicking the announcement, he went further down the homepage to click the MGT 103 course page. He didn’t appear frustrated, but rather, confused in the lack of navigability. User 2 was able to do task 2 well; however, he felt the directions were vague with words like “find the MGT 103’s announcements”. Although “most recent post” was accurate since there was only 1 post, he was confused and looking for more posts. He did say “Cape & TA/Tutor Evals” when he realized it was the “most recent post.” User 2 was confused because he went from the MGT 103 announcements page to the MGT 103 page and said “oh wait, that’s the course page”. He saw the TritonED button and said “is there a TritonED on the other page?” He went back and saw that there was and clicked it. His feedback on the lack of use of the hamburger menu was that “it could be more distinct in terms of color.
IMPLEMENTED IMPROVEMENTS FROM USER TEST REPORT
I would change the hamburger menu to have a white background with blue stripes. I’d want to test this on a mobile phone if possible to see how the affordances come in. I‘d want to link the MGT 103 link on the homepage that was inactive during testing (I thought I had, but somewhere in the code it must have fallen through). I’d want to add more than one announcement for a future prototype to make a more realistic experience for the user.
FINAL CODED PROTOTYPE
To download the final coded prototype, click here.
IMPACT
Although this project was individual and was not implemented in the actual website, I was able to understand the value in in-depth analysis of current design and the process of figuring out how to make the design a design that enables the user, rather than frustrates them. As I work at a design consultancy now, this project has aided me in learning the importance of research in the final design of a project. I will never shorten the research because without good research, there is no UX design.













